Welcome to a preview of Adobe Edge Code CC, a new lightweight code editor for the next generation of the web built on the Brackets open source project. We’re big fans of standards and want to build better tooling for JavaScript, HTML, CSS, and related open web technologies. This is our humble beginning.
Edge Code CC is a different type of editor. One notable difference is that this editor is written in JavaScript, HTML and CSS. This means that most of you using Edge Code have the skills necessary to modify and extend the editor. In fact, we use Edge Code every day to build Edge Code. It also has some unique features like Quick Edit, Live Preview and others that you may not find in other editors. To learn more about how to use those features, read on.
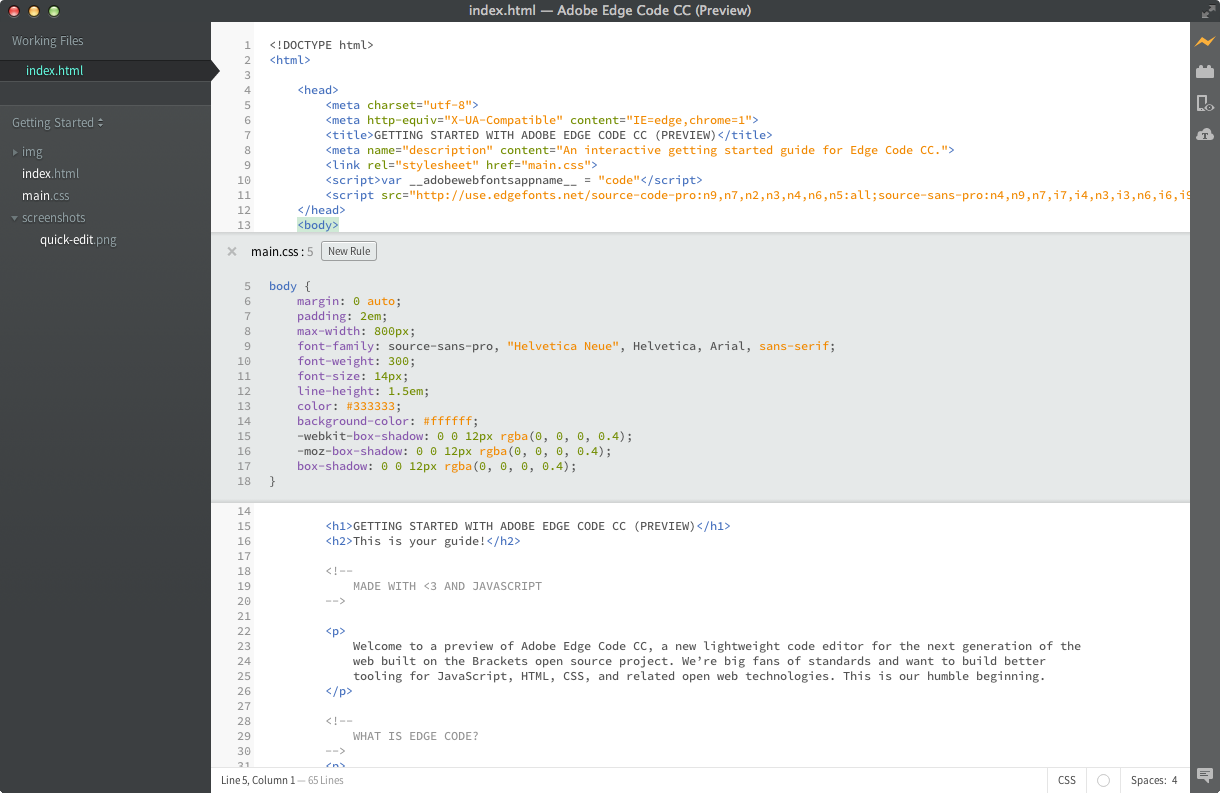
No more switching between documents and losing your context. When editing HTML, use the Cmd/Ctrl + E shortcut to open a quick inline editor that displays all the related CSS. Make a tweak to your CSS, hit ESC and you're back to editing HTML, or just leave the CSS rules open and they'll become part of your HTML editor. If you hit ESC outside of a quick inline editor, they'll all collapse.
Want to see it in action? Place your cursor on the tag above and press Cmd/Ctrl + E. You should see a CSS quick editor appear above, showing the CSS rule that applies to it. Quick Edit works in class and id attributes as well. You can create new rules the same way. Click in one of the tags above and press Cmd/Ctrl + E. There are no rules for it right now, but you can click the New Rule button to add a new rule for .
You can use the same shortcut to edit other things as well--like functions in JavaScript, colors, and animation timing functions--and we're adding more and more all the time. For now inline editors cannot be nested, so you can only use Quick Edit while the cursor is in a "full size" editor.
You know that "save/reload dance" we've been doing for years? The one where you make changes in your editor, hit save, switch to the browser and then refresh to finally see the result? With Edge Code, you don't have to do that dance.
Edge Code will open a live connection to your local browser and push HTML and CSS updates as you type! You might already be doing something like this today with browser-based tools, but with Edge Code there is no need to copy and paste the final CSS back into the editor. Your code runs in the browser, but lives in your editor!
Edge Code makes it easy to see how your changes in HTML and CSS will affect the page. When your cursor is on a CSS rule, Edge Code will highlight all affected elements in the browser. Similarly, when editing an HTML file, Edge Code will highlight the corresponding HTML elements in the browser.
If you have Google Chrome installed, you can try this out yourself. Click on the lightning bolt icon in the top right corner of your Edge Code window or hit Cmd/Ctrl + Alt + P. When Live Preview is enabled on an HTML document, all linked CSS documents can be edited in real-time. The icon will change from gray to gold when Edge Code CC establishes a connection to your browser. Now, place your cursor on the tag above. Notice the blue highlight that appears around the image in Chrome. Next, use Cmd/Ctrl + E to open up the defined CSS rules. Try changing the size of the border from 10px to 20px or change the background color from "transparent" to "hotpink". If you have Edge Code and your browser running side-by-side, you will see your changes instantly reflected in your browser. Cool, right?Today, Edge Code only supports Live Preview for HTML and CSS. However, in the current version, changes to JavaScript files are automatically reloaded when you save. We are currently working on Live Preview support for JavaScript. Live previews are also only possible with Google Chrome, but we hope to bring this functionality to all major browsers in the future.
For those of us who haven't yet memorized the color equivalents for HEX or RGB values, Edge Code makes it quick and easy to see exactly what color is being used. In either CSS or HTML, simply hover over any color value or gradient and Edge Code will display a preview of that color/gradient automatically. The same goes for images simply hover over the image link in the Edge Code editor and it will display a thumbnail preview of that image.
To try out Quick View for yourself, place your cursor on the tag at the top of this document and press Cmd/Ctrl + E to open a CSS quick editor. Now simply hover over any of the color values within the CSS. You can also see it in action on gradients by opening a CSS quick editor on the tag and hovering over any of the background image values. To try out the image preview, place your cursor over the screenshot image included earlier in this document.
Edge Code brings some of the Creative Cloud Tools and Services right to your code editor. This preview
integrates with Edge Web Fonts, a suite of
free web fonts made possible by contributions from Adobe, Google, and designers around the world. To use
Edge Web Fonts, open a CSS file, within a CSS rule type font-family: and in the drop-down
select "Browse Web Fonts...", then select the font you want to use. Once you're done, click the icon in the upper right and copy/paste that script
tag into your HTML document.
You can also preview your content directly on devices with Edge Inspect. To preview with Inspect make sure you've installed the Edge Inspect application and then click the icon in the upper right. Turn synchronized browsing on, run Inspect on your device, connect it to Edge Code, and you'll see the contents of your HTML/JS/CSS running directly on the device. Any time you make a change and save, the device will automatically refresh to show the updated content.
If you've saved a favorite theme or created one in Kuler then when you use the inline color selector (Command/Ctrl+E on a color) you'll see a list of those themes next to the color palette. Clicking on one of the colors in the theme will change the color in your code to that color.
The Edge Code CC team would love to hear your feedback and there are multiple ways to get involved. You can use the Edge Code CC forum to submit new ideas or get help with any issues. Because Edge Code CC is based on Brackets you can also contribute directly to Brackets and see those contributions in Edge Code CC. In addition you can build extensions for Edge Code CC and even just help spread the world.